Atomic Design – vom Atom zum fertigen Webdesign
Im Artikel findest Du die wichtigsten Infos rund um Atomic Design von unserer UX/UI Expertin Simone. Damit kannst auch Du Deine Designs aufs nächste Level bringen!
design
Schon mal was von einem Atomic Design gehört? Hoffentlich schon! Denn darum wirst Du im Jahr 2023 nicht herumkommen. Bei pcode setzen wir sowohl für unsere eigene Website als auch für die Seiten unserer Kundinnen auf Atomic Design – ein besonders effizientes Webdesign-Konzept, das sich bei uns bewährt hat. Unsere UX/UI-Designerin Simone beschäftigt sich intensiv mit den Elementen des Atomic Designs und teilt ihre wichtigsten Learnings in diesem Artikel. Damit kannst auch Du Deine Designs aufs nächste Level bringen:
Was ist eigentlich Atomic Design?
Atomic Design basiert auf einer Idee von Brad Frost, der Autorin des gleichnamigen Buches. Dabei handelt es sich um einen Ansatz im Webdesign, der davon ausgeht, dass die Bausteine eines Designsystems ähnlich wie chemische Elemente aufgebaut sind und miteinander funktionieren. Die Kernaussage des Atomic Design-Ansatzes: Ein Designsystem gleicht in gewisser Weise der Natur um uns herum – und jede Komponente eines Designs besteht im Wesentlichen aus Atomen bzw. aus kleineren Elementen, die wir als Atome bezeichnen. Das hast Du sicher schon einmal im Chemie-Unterricht gehört. Der Unterschied: Wir reden hier nicht von zäher Theorie, das Atomic Design gleicht eher den spannenden Experimenten – mit viel bunter Farbe, Glitzer und Rauch. Aber keine Sorge: Du musst Chemie nicht mögen, um Atomic Design zu lieben.
Die 5 Elemente des Atomic Design
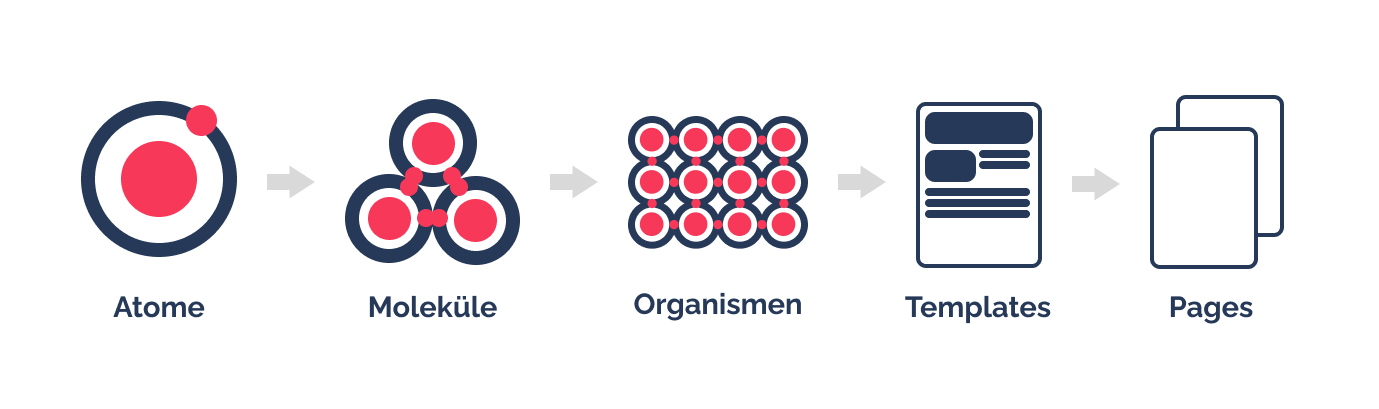
Jene soeben angesprochenen Atome sind eines von fünf Elementen, aus denen das Atomic Design besteht: Atome, Moleküle, Organismen, Templates und Pages. Diese Elemente, die wir gleich näher beschreiben, bauen aufeinander auf und funktionieren Hand in Hand.

1) Atome
Wie in der Naturwissenschaft werden auch im Atomic Design die kleinsten Bausteine – also die Basiselemente – als Atome bezeichnet. Hierbei handelt es sich um grundlegende Bausteine für die Benutzeroberfläche – zum Beispiel Buttons, Textlabel, Eingabefelder oder HTML-Tags bei Webanwendungen. Sie können eigenständig bestehen und sind damit nicht abhängig von anderen Elementen. Jedes Atom hat individuelle Eigenschaften – also Größe, Farbe, Form etc.
2) Moleküle
Moleküle bestehen aus einer Kombination verschiedener Elemente. In der Praxis könnte es sich um ein Label mit einem Eingabefeld und einem Button handeln. Diese Gruppe von UI-Elementen funktioniert als Einheit und erlaubt damit “komplexere” Funktionen als ein einziges Atom.
3) Organismen
Ein Organismus ist ein (noch) komplexeres Konstrukt, bestehend aus mehreren Molekülen und/oder Atomen, die miteinander kombiniert werden. So können Designerinnen und Developerinnen zum Beispiel die Funktionalität und das Aussehen einer Website definieren. Ein Organismus kann beispielsweise aus einer Hauptnavigation, einem Logo, einem Suchfeld und einer Liste bestehen.
4) Templates
Die Kombination mehrerer Organismen ergibt schließlich das Template. Darunter versteht man die Struktur einer Website oder einer App ohne konkrete Inhalte – das wird auch gerne als “Low-Fidelity-Wireframe” bezeichnet. Templates bestehen aus Organismen, Molekülen und Atomen, die gemeinsam ein funktionierendes Gesamtkonstrukt ergeben. Ein großer Vorteil von Templates: Sie fokussieren sich auf die Inhaltsstruktur und nicht auf den fertigen Inhalt. So können sich Designerinnen und Developerinnen einen guten Überblick verschaffen, bevor der Entwicklungsprozess in die finale Phase der Content-Befüllung übergeht.
5) Pages
Jetzt wird das Grundgerüst der Website oder der App mit spezifischen Inhalten gefüllt und mögliche Platzhalter werden durch den finalen Content ersetzt. Sollten dabei Fehler zu erkennen sein, können sowohl Atome, Moleküle, Organismen als auch das Template noch individuell angepasst werden.
Nun zu den wichtigsten Vorteilen für Deine Website
Der Hauptvorteil des Atomic Design besteht darin, dass die verschiedenen Elemente beliebig oft verwendet werden können und das gesamte Design damit einfach zu modifizieren ist.
Wiederverwendbarkeit
Die entwickelten Atome können später ganz einfach wiederverwendet werden – auch für andere Entwürfe. Zum einen können die Designerinnen und Developerinnen damit Zeit einsparen, was sich auch auf die Kosten des Projektes positiv auswirkt, zum anderen entsteht durch die Verwendung einheitlicher Elemente mehr Wiedererkennbarkeit.
Erweiterbarkeit
Neue Atome und Moleküle können ganz einfach in das bereits bestehende System eingefügt werden – ohne dass dafür die komplette Struktur neu entwickelt und programmiert werden muss. Die bereits entwickelten Moleküle können außerdem zu neuen Organismen kombiniert werden.
Handhabung
Selbst wirklich komplexe Systeme können durch den methodischen Designaufbau einfacher nachvollzogen werden. Der Quellcode ist durch das Atomic Design-Prinzip meist logischer aufgebaut und kann sowohl von der Designerin als auch von jeder anderen Developerin bei Bedarf ohne Verständnisschwierigkeiten geändert werden.
Kommunikation
Communication is key - ja aber es ist nicht immer einfach zwischen Developerinnen, Designerinnen, Projektmanagerinnen und allen anderen im Projekt auf denselben Zweig zu kommen. Der Grund dafür: jede Memberin kommt mit anderen Erfahrungen und Herangehensweisen ins Team. Da ist es wichtig, gewisse Begriffe und Workflows gemeinsam zu definieren, um später Missverständnisse zu vermeiden. Durch den Einsatz von Atomic Design wird eine einheitliche Sprache festgelegt, die alle Memberinnen verstehen und verwenden können. Du willst von diesen Vorteilen profitieren und benötigst Input zum Aufbau Deines eigenen Atomic Designs? Melde Dich bei uns - wir beraten Dich gerne.
Peter-Behrens-Platz 7
3. Stock / Stiege D
4020 Linz (Austria)
Tel: +43 664 165 21 41
office@pcode.at